Getting started with Videobox
Using Videobox should take as little setup as possible. However there are some basic requirements for it to work properly. In order to generate thumbnails, Videobox has to be able to access the servers of respective video providers. Videobox also needs a PHP graphics library (gd or imagick), as PHP alone doesn't support image manipulation. In case thumbnail images aren't generated, please verify that at least one of these libraries is installed and that allow_url_fopen flag in PHP configuration is set to On.
Videobox for Joomla!
- Download and install Videobox on your Joomla! website, or use Joomla!'s Install from Web option to install Videobox.
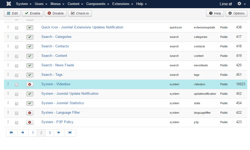
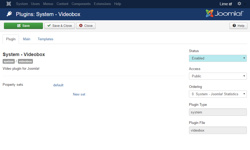
- Go to Extensions ⇒ Plugins and enable the System - Videobox plugin
- Locate Videobox adapter plugins (Videobox - YouTube, Videobox - Vimeo, ...) and enable them as well (you should only enable the ones you're going to use to improve performance)
- Create a new article and paste the below code into the content:
{videobox? &display=`slider` &player=`vbinline` &move=`all`}
m--HWCQq5Ew#0:30-1:50|Alestorm ft. Lady Gaga - Magnetic Telephone|,
cTtka7r62V8|Soilwork - The Ride Majestic|,
mIegk9Ukx4k|Kontrust - Just Propaganda|,
FANEejDEvCA|Justin Hayward - The Story In Your Eyes|,
4auH5kwmd_Y|Kataklysm - The Black Sheep
{/videobox} - Congratulations! You have just created your first Videobox slider!
Now what does this code do?
{videobox} and {/videobox} tags tell the plugin where the Videobox videos start and end.
Anything between these two tags gets parsed as videos, so let's break down the video syntax. Individual videos are separated by |, (a vertical line and a comma), and m--HWCQq5Ew#0:30-1:50|Alestorm ft. Lady Gaga - Magnetic Telephone represents a single video. m--HWCQq5Ew is the video ID, # is the time separator, 0:30-1:50 represents the start and end time, | is the title separator, and Alestorm ft. Lady Gaga - Magnetic Telephone is the title. Only the video ID is mandatory, playback time and title (including respective separators) can be omitted. In this case video ID is an 11-character YouTube video ID, however each adapter has it's own set of supported video ID formats, see adapters documentation.
But wait, the above code starts with {videobox? &display=`slider` &player=`vbinline` &move=`all`}, not with {videobox}. That's because there are some parameter overrides in this code. The question mark after videobox tells the plugin to look for overrides. Each parameter override has the same syntax: ¶m_name=`value`. So when you're looking at the documentation, anything starting with the ampersand is a parameter which can be overriden this way.
Videobox for MODX
Videobox for MODX installs the Videobox snippet which works just like any other MODX snippet. All you have to do is insert it in your code and set the &videos parameter. Value of the &videos parameter can be either a videos code or name of a chunk containing the videos code.
Videos code looks like this:m--HWCQq5Ew#0:30-1:50|Alestorm ft. Lady Gaga - Magnetic Telephone|,
cTtka7r62V8|Soilwork - The Ride Majestic|,
mIegk9Ukx4k|Kontrust - Just Propaganda|,
FANEejDEvCA|Justin Hayward - The Story In Your Eyes|,
4auH5kwmd_Y|Kataklysm - The Black Sheep
Individual videos are separated by |, (a vertical line and a comma), and m--HWCQq5Ew#0:30-1:50|Alestorm ft. Lady Gaga - Magnetic Telephone represents a single video. m--HWCQq5Ew is the video ID, # is the time separator, 0:30-1:50 represents the start and end time, | is the title separator, and Alestorm ft. Lady Gaga - Magnetic Telephone is the title. Only the video ID is mandatory, playback time and title (including respective separators) can be omitted. In this case video ID is an 11-character YouTube video ID, however each adapter has it's own set of supported video ID formats, see adapters documentation.
Upgrading to Videobox 5
In case you're currently using an older version of Videobox (4.x or earlier), there are some things you should know before upgrading to Videobox 5:
Your old configuration won't work anymore
Videobox 5 uses subform fields instead of the old tabbed config. Tabs with (almost) identical config have been replaced by subform fields, to let you define an arbitrary number of different configurations. Due to this completely different way of configuring Videobox, any existing config will be overriden when upgrading from versions prior to 5.0.
You'll have to rewrite the inline config as well
In previous versions of Videobox you've put the inline config in between the Videobox tags. Starting with version 5, the inline config has moved to the opening tag. In other words, this:
{videobox}...||play=1, style=float:left;{/videobox}has became this:
{videobox? &autoPlay=`1` &style=`float: left;`}...{/videobox}The legacy stuff is gone
Ever since the first Videobox release, it's been about user experience new technologies can provide - HTML5 made it possible to play internet videos with minimal overhead, and Videobox made it possible to play videos without loading a new website for each video, thanks to JavaScript. Web animations made it possible to make smooth, hardware-accelerated UI effects, and Videobox became even lighter and faster. Maintaining extensive backwards compatibility would mean being unable to use these technologies, or at least providing a (bloaty) fallback. With a fast-developing technology that's definitely not something we could afford.
Videobox 5 needs Joomla! 3.6 or later, as older versions of Joomla! don't have the subform field. While Videobox should continue to work on all HTML5-compatible browsers, no effort will be put into maintaining that compatibility for browsers, which are no longer supported by their manufacturer.
The same goes for PHP - future release of Videobox will be tested only against PHP 5.6 and later, and backwards compatibility issues will not be fixed.
Before upgrading to Videobox 5, make sure your server meets the requirements and that you've made a backup in case something goes wrong!